Introduction
HTML5 introduced several new input types for <INPUT> element. These new input types include number, range, email, url, color, date, datetime and a few more. Though these types are not fully supported by all desktop browsers any ASP.NET developer should know them because newer browser versions will definitely support them. In this article you will learn the basics of using the new input types. More importantly you will also learn to use them with ASP.NET Web Forms and ASP.NET MVC applications.
HTML5 new input types
HTML5 provides the following additional values for the type attribute of <INPUT> tag.
- Email (email)
- URL (url)
- Telephone No. (tel)
- Number (number)
- Range (range)
- Color (color)
- Date (date)
- Month (month)
- Week (week)
- Time (time)
- Date Time - UTC (datetime)
- Date Time - Local (datetime-local)
- Search (search)
These new input types provide the following three key advantages to web developers:
- They help you to restrict user entry to a fixed set of values avoiding data entry errors. For example, when you use input type as range the user can only enter or select from a fixed range of values.
- They allow you to validate user input without using any client side script. For example, when you wish to ensure that email address or URL is in proper format you need not resort to JavaScript to do the job. The input control itself can determine if the entered value is valid or not.
- Browsers render the <INPUT> tag in a different way depending on the input type. This simplifies data entry for the end user.
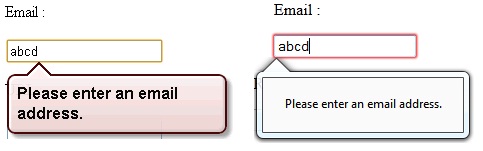
It should be noted, however, that not all browsers (desktop versions) support these new input types. Also, there are certain differences (though minor) in the way the input elements are rendered and the way error messages are displayed. For example, consider the following screen shot that shows a same HTML5 page in Chrome 14 and FireFox 7.

Chrome and Opera provide reasonably good support for many of these input types though at some places they may render a primitive user interface. In the remainder of this article I will be primarily using Chrome to illustrate how the new input types work.
In order to see how these new input types work, create a new HTML page and add the following markup to it.
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
</head>
<body>
<form id="form1">
<p>Email :</p>
<input type="email" name="email" />
<p>URL :</p>
<input type="url" name="url" />
<p>Telephone No. :</p>
<input type="tel" name="tel" />
<p>Number :</p>
<input type="number" name="number" min="1" max="10" step="2"/>
<p>Range :</p>
<input type="range" name="range" min="1" max="10" step="2" />
<p>Date :</p>
<input type="date" name="date" />
<p>Month :</p>
<input type="month" name="month" />
<p>Week :</p>
<input type="month" name="week" />
<p>UTC Date Time :</p>
<input type="datetime" name="utcdatetime" />
<p>Local Date Time :</p>
<input type="datetime-local" name="localdatetime" />
<p>Time :</p>
<input type="time" name="time" />
<input type="Submit" value="Submit" />
</form>
</body>
</html>
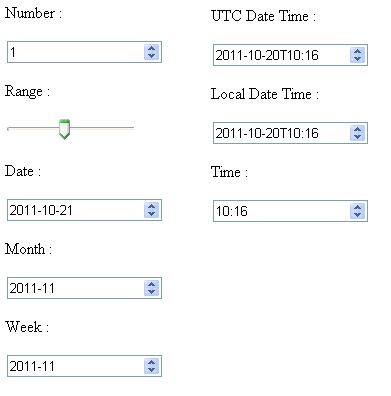
If you open the page in Chrome, you will see user interface for different input types as shown below:

As you can see, depending on the input type browser renders the control differently. For example, for input type of range it shows a slider, for input type of date it shows date picker (though primitive) and so on. If you observe various <INPUT> tags in the above markup you will find that in addition to type attribute some tags have extra attributes. For example, for input type of number we have specified min, max and step attributes. These attributes control the minimum value, maximum value and incremental step value for the number. If required, you can retrieve the control values in JavaScript as usual (i.e. using getElementById() and then accessing value property of the element).
Using HTML5 input types in ASP.NET Web Forms
Now comes the main point - How to use the new input types in ASP.NET? Obviously, you can use raw <INPUT> tags as shown above in your web form and then use Request.Form collection to access individual values but if you are developing a web forms based application chances are that you will be using server side controls (either HTML server controls or Web server controls) rather than raw HTML markup. In such cases your textboxes will take either of the following form:
<input id="Text1" type="text" runat="server" />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
Now the problem is that VS2010 default installation doesn't take into account the new input types provided by HTML5. As a result you can't use the new input types in your web forms. Luckily, there is an update available onMSDN Download Center that fixes the issue for Web server controls (but not for HTML server controls). If you have this update installed, you can use TextBox server control like this:
<asp:TextBox ID="TextBox1" runat="server" type="date"></asp:TextBox>
Notice the type attribute added to <asp:TextBox> tag. This way you can specify any new HTML5 input type and the resultant control will be rendered accordingly. The way you access TextBox server control on the server remains unchanged.
Using HTML5 input types in ASP.NET MVC
In ASP.NET MVC things are bit easy when it comes to using new input types of HTML5. Since ASP.NET MVC relies directly on HTML markup (rather than any server control and such stuff) you can easily use the <INPUT> tags as shown in the above markup directly in your views. If you prefer to use HTML helpers instead of raw markup you can do so as illustrated below:
<%= Html.TextBox("range","2",new {type="range",min="1",max="10"}) %>
As you can see the above line of code emits HTML equivalent to :
<input id="range" max="10" min="1" name="range" type="range" value="2">
If your views are strongly typed against some model you can use :
<%= Html.TextBoxFor(m => m.MyRange, new {type="range",min="1",max="10"}) %>
Summary
HTML5 introduced several new input types for <INPUT> element such as number, range, email, url, color, date, datetime and a few more. These new input types are great because they allow you to validate user input without using any client side script. Currently not all the browsers support these input types but next versions of all the leading browsers are bound to support them. You can start using these new input types in ASP.NET web forms and MVC applications with little or no extra work.
