Yes can use ,
AngularJS provides $on, $emit, and $broadcast services for event-based communication between controllers.
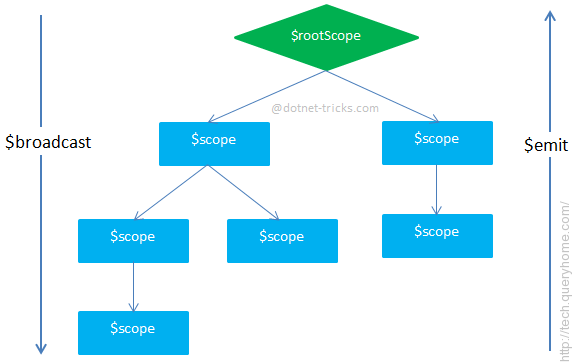
$emit
It dispatches an event name upwards through the scope hierarchy and notify to the registered $rootScope.Scope listeners. The event life cycle starts at the scope on which $emit was called. The event traverses upwards toward the root scope and calls all registered listeners along the way. The event will stop propagating if one of the listeners cancels it.

The following code explain you how it works
<!DOCTYPE html>
<html>
<head>
<title>Broadcasting</title>
<script src="lib/angular.js"></script>
<script>
var app = angular.module('app', []);
app.controller("firstCtrl", function ($scope) {
$scope.$on('eventName', function (event, args) {
$scope.message = args.message;
console.log($scope.message);
});
});
app.controller("secondCtrl", function ($scope) {
$scope.handleClick = function (msg) {
$scope.$emit('eventName', { message: msg });
};
});
</script>
</head>
<body ng-app="app">
<div ng-controller="firstCtrl" style="border:2px solid #E75D5C; padding:5px;">
<h1>Parent Controller</h1>
<p>Emit Message : </p>
<br />
<div ng-controller="secondCtrl" style="border:2px solid #428bca;padding:5px;">
<h1>Child Controller</h1>
<input ng-model="msg">
<button ng-click="handleClick(msg);">Emit</button>
</div>
</div>
</body>
</html>
