JavaScript
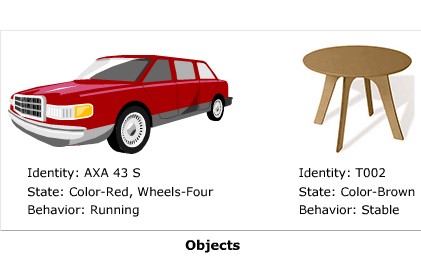
JavaScript is a scripting language that allows you to build dynamic web pages by ensuring maximum user interactivity. JavaScript language is an object-based language, which mean that it provides objects for specifying functionalities. In real life, an object is a visible entity such as a car or a table. Every object has some characteristics and is capable of performing certain actions. Similarly, in a scripting language, an object has a unique identity, state, and behavior. The identity of the object distinguishes it from the other objects of the same type. The state of the object refers to its characteristics, whereas the behavior of the object consists of its possible actions.
The object stores its identity and state in fields( also called variables) and exposes its behavior through functions (actions).

Need for Scripting
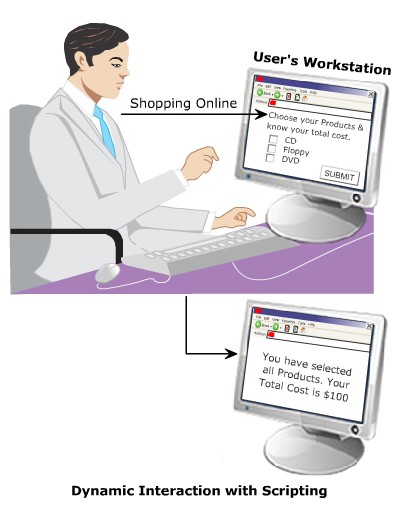
Consider an organization that provides a web site that allows its customers to view their products. The company has received frequent customer feedback to provide the shopping facility online. Therefore, the company has decided to add the shopping facility in their web site by creating dynamic web pages. Here the main task of the developer is to validate the customer’s inputs while they shop online. For example, details such as credit card number, email , and phone number entered by the customer must be in a proper format. Further, the developer also needs to retrieve the chosen products and their quantity to calculate the total cost.
The developer can handle all these critical tasks by using a scripting language. A scripting language refers to a set of instructions that provides some functionality when the user interacts with a web page.

Scripting
Scripting refers to a series of commands that are interpreted and executed sequentially and immediately on an occurrence of an event. This event is an action generated by a user while interacting with a web page. Examples of events include button clicks, selecting with a product from the menu, and so on. Scripting languages are often embedded in the HTML pages to change the behaviour of the web pages according to the user’s requirements.
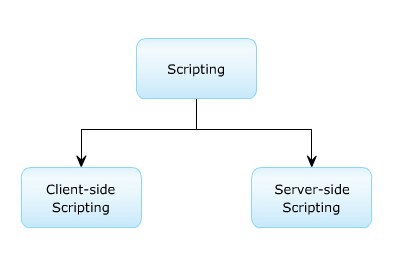
There are two types of scripting languages. They are:
1) Client-side Scripting: Refers to a script being executed on the client’s machine by the browser.
2) Server-side Scripting: Refers to a script being executed on a web server to generate dynamic HTML pages.
Note: In earlier days, script languages were called batch languages or job control languages.

Functions
The most important functions of JavaScript are:
-
Quickly responding to user’s requests.
-
Generating HTML pages by writing HTML content
-
Validating the data entered by the user
-
Performing simple calculations on the client-sides
Versions
The first version of JavaScript was developed by Brendan Eich at Netscape in 1995 and was named javascript 1.0. Netscape navigator 2.0 and Internet Explorer 3.0 supported JavaScript 1.0. Over the period, it gradually evolved with newer versions where each version provided better features and functionalities as compared to their previous versions.
Clent-side JavaScript
JavaScript is a scripting language,, which can be executed on the client-side and on the server-side. A client-side JavaScript (CSJS) is executed by the browser on the user’s workstation. A client-side script might contain instructions for the browser to handle user interactivity. These instructions might be to change the look or content of the web page based on the user inputs. Examples include displaying a welcome page with user name, displaying date and time, validating that the required user details are filled, and so on.
A JavaScript is either embedded in an HTML page or is separately defined in a file, which is saved with .js extension. In client-side scripting, when an HTML is requested, the web server sends all the required files to the user’s computer. The web browser executes the script and display the HTML page to the user along with any tangible output of the script.

Server-Side JavaScript
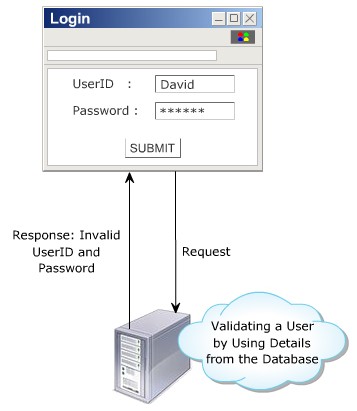
A server-side JavaScript (SSJS) is executed by the web server when an HTML page is requested by a user. The output of a server-side JavaScript is sent to the user and is displayed by the browser. In this case, a user might not be aware that a script was executed on the server to produce the desirable output.
A server-side JavaScript can interact with the database, fetch the required information specific to the user, and display it to the user. This means that server-side scripting fulfills the goal of providing dynamic content in web pages. Unlike client-side JavaScript, HTML page using server-side JavaScript are compiled into bytecode files on the server. Compilation is a process of converting the code into machine-independent code. This machine-independent code is known as the bytecode, which is an executable file. This web server runs these executables to generate the desired output.

<SCRIPT> Tag
The <SCRIPT> tag defines a script for an HTML page to make them interactive. The tag exists under within the HEAD element. The browser that supports scripts interprets and executes the script specified under the <SCRIPT> tag when the page loads in the browser. You can directly insert a JavaScript code under the <SCRIPT> tag. You can define multiple <SCRIPT> tags either in the HEAD or in the BODY elements of an HTML page.
There are two main purposes of the <script> tag, which are:

