Contextual classes are used to make a panel more meaningful to a particular context. There are 5 contextual classes are available to style the panels in Bootstrap. These are .panel-primary, .panel-success, .panel-info, .panel-warning and .panel-danger.
Example
<div class = "panel panel-primary">
<div class = "panel-heading">
<h3 class = "panel-title">Panel title</h3>
</div>
<div class = "panel-body">
This is a Basic panel
</div>
</div>
<div class = "panel panel-success">
<div class = "panel-heading">
<h3 class = "panel-title">Panel title</h3>
</div>
<div class = "panel-body">
This is a Basic panel
</div>
</div>
<div class = "panel panel-info">
<div class = "panel-heading">
<h3 class = "panel-title">Panel title</h3>
</div>
<div class = "panel-body">
This is a Basic panel
</div>
</div>
<div class = "panel panel-warning">
<div class = "panel-heading">
<h3 class = "panel-title">Panel title</h3>
</div>
<div class = "panel-body">
This is a Basic panel
</div>
</div>
<div class = "panel panel-danger">
<div class = "panel-heading">
<h3 class = "panel-title">Panel title</h3>
</div>
<div class = "panel-body">
This is a Basic panel
</div>
</div>
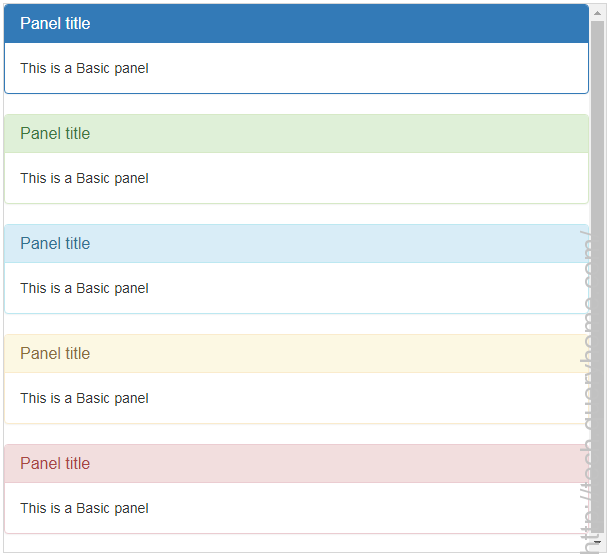
Preview