Web browser is an application that enables a user to display and interact with text, images, and other information typically located on a Web page at a website on the World Wide Web or a local area network.
Structure of a web page is actually not the way it is displayed in a Web browser. A web page is written in a coded form in HTML, PHP or any other language.
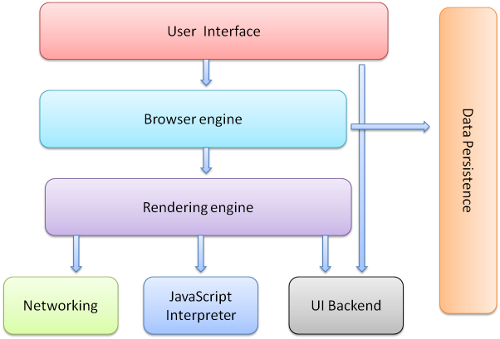
Browser Components:
The user interface - this includes the address bar, back/forward button, bookmarking menu etc.
The browser engine - the interface for querying and manipulating the rendering engine.
The rendering engine - responsible for displaying the requested content. For example if the requested content is HTML, it is responsible for parsing the HTML and CSS and displaying the parsed content on the screen.
Networking - used for network calls, like HTTP requests. It has platform independent interface and underneath implementations for each platform.
UI backend - used for drawing basic widgets like combo boxes and windows. It exposes a generic interface that is not platform specific. Underneath it uses the operating system user interface methods.
JavaScript interpreter - Used to parse and execute the JavaScript code.
Data storage - This is a persistence layer. The browser needs to save all sorts of data on the hard disk, for examples, cookies.
The below figure shows the Block Diagram of Web browser components.

Web browser gets this information and formats into the display which we usually see when we visit a webpage. Because of inherent differences in browsers the displayed page might appear slightly different in different browsers.Web browsers communicate with Web servers primarily using HTTP (hypertext transfer protocol) to fetch webpages. HTTP allows Web browsers to submit information to Web servers as well as fetch Web pages from them.Web pages are located by means of a URL (uniform resource locator) which is treated as an address, beginning with http: for HTTP access. Many browsers also support a variety of other protocols, such as ftp: for FTP (file transfer protocol), rtsp: for RTSP (real-time streaming protocol- A protocol for use in streaming media systems), and https: for HTTPS (an SSL encrypted version of HTTP- used to indicate a secure HTTP connection).In addition to HTML, PHP and other languages, the Web browser also supports various image formats like JPEG, PNG and GIF. The combination of HTTP content type and URL protocol specification allows Web page designers to embed images, animations, video, sound, and streaming media into a Web page, or to make them accessible through the Web page.
