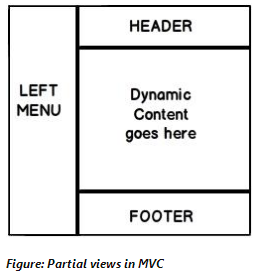
Partial view is a reusable view (like a user control) which can be embedded inside other view. For example let’s say all your pages of your site have a standard structure with left menu, header, and footer as shown in the image below.

For every page you would like to reuse the left menu, header, and footer controls. So you can go and create partial views for each of these items and then you call that partial view in the main view.
To consume it:
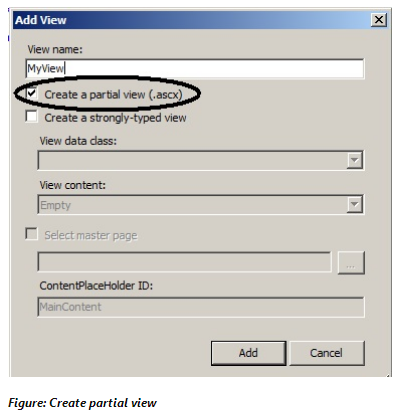
When you add a view to your project you need to check the “Create partial view” check box.

Once the partial view is created you can then call the partial view in the main view using the Html.RenderPartial method as shown in the below code snippet:
<body>
<div>
<% Html.RenderPartial("MyView"); %>
</div>
</body>
