With CSS positioning, you can place an element exactly where you want it on your page.
When you are going to use CSS positioning, the first thing you need to do is use the CSS property position to tell the browser if you're going to use absolute or relative positioning.
Both Postion are having different features.In Css Once you set Position then you can able to use top,right,bottom,left attributes.
Before Setting the Position these attribites won't work.
Absolute Position
An absolute position element is positioned relative to the first parent element that has a position other than static. If no such element is found, the containing block is :
An element which is positioned absolute does not obtain any space in the document. This means that it does not leave an empty space after being positioned.
To position an element absolutely, the position property is set as absolute. You can subsequently use the properties left, right, top, and bottom to place the box.
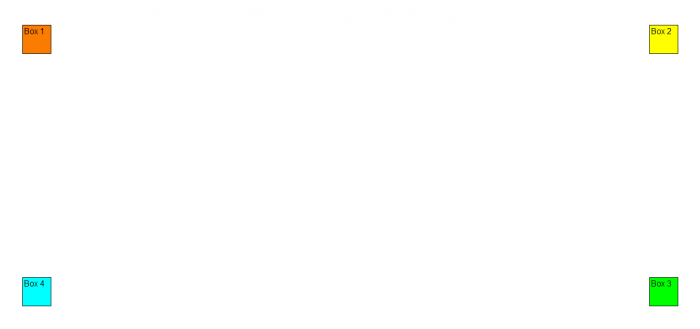
As an example of absolute positioning, we choose to place 4 boxes in each corner of the document:
Examples:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
Output for above code :

Relative Position
A relative positioned element is positioned relative to its normal position.
To position an element relatively, the property position is set as relative. The difference between absolute and relative positioning is how the position is being calculated.
The position for an element which is relatively positioned is calculated from the original position in the document. That means that you move the element to the right, to the left, up or down. This way, the element still obtains a space in the document after it is positioned.
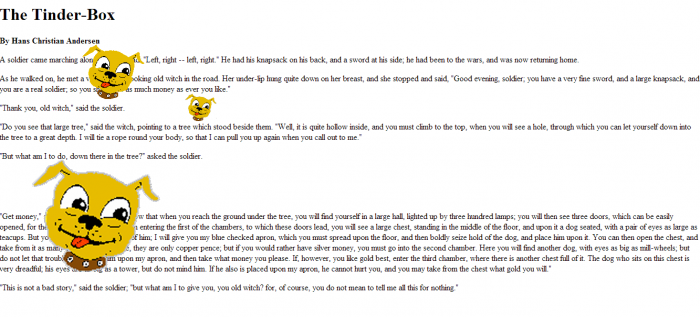
As an example of relative positioning, we can try to position three pictures relatively to their original position on the page. Notice how the pictures leave empty spaces at their original positions in the document:
Example:
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
Output for above Code :

Video Link for Position Absolute VS Position Relative
