How to Start Angular.js & How to Extend html in Angular.js?
AngularJS is a JavaScript framework. It can be added to an HTML page with a tag.
AngularJS is a JavaScript framework. It is a library written in JavaScript.
AngularJS is distributed as a JavaScript file, and can be added to a web page with a script tag:
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
How to Start Angular.js?
When writing an AngularJS app, we write the behavior and interaction together alongside the presentation.
Writing this way can be confusing at first, especially if you have experience with other frameworks where the two are generally separate. Once you get the hang of it, it’ll become second nature.
Let’s look at the simplest app you can build with AngularJS:
Simple Example For Angular.JS
<!doctype html>
<html ng-app>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
</head>
<body>
<div>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<h1>Hello, {{ yourName }}!</h1>
</div>
</body>
</html>
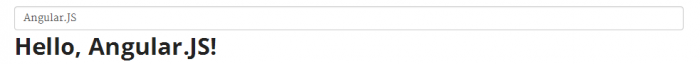
Output For The Above Code

In above text box what ever you type it will bind automatically in the header tag <h1></h1>
As you can see, you get bi-directional data binding without any work.
Bi-directional data binding means that if you change data on the back end, your changes will show up in your view automagically (actually, there’s no magic involved; we’ll get into how this works soon).
Similarly, if you change data in your view (e.g., by typing into a text box), it will automagically update your model.
So what did we do in our app?
ng-app
ng-model = yourName
{{ yourName }}
First, we used our most important (and most easily forgotten) term: the ng-app attribute on the tag. Without this tag, the AngularJS process does not start.
Second, we told AngularJS that we want to set up bi-directional data binding on the yourName model on the page.
Third, we told AngularJS to display the data yourName in the directive template called {{ yourName }}.
How AngularJS Extends HTML ?
AngularJS extends HTML with ng-directives.
The ng-app directive defines an AngularJS application.
The ng-model directive binds element values (like the value of an input field) to the application.
The ng-bind directive binds application data to the HTML view.
Example Code:
<!DOCTYPE html>
<html>
<body>
<!-- Angular Directive Starts -->
<div ng-app="">
<p>Input something in the input box:</p>
<p>Name: <input type="text" ng-model="name"></p> <!-- Here ng-model binds the value of Input Filed -->
<p ng-bind="name"></p> <!-- Here binds application variable name to the innerHTML of a paragraph. -->
</div>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</body>
</html>
Above Code Explanation
AngularJS starts automatically when the web page has loaded.
The ng-app directive tells AngularJS that the
element is the "owner" of an AngularJS application.
The ng-model directive binds the value of the input field to the application variable name.
The ng-bind directive binds application variable name to the innerHTML of a paragraph.
Note:
Suppose,If you remove the ng-app directive, HTML will display the expression as it is, without solving it.






