Wrap Panel:
A WrapPanel is similar to a StackPanel but it does not just stack all child elements in one row. It wraps the elements in new lines if space is inadequate. The orientation can be set to Horizontal or Vertical.
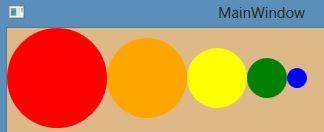
The WrapPanel control contains the Ellipse and sets the Width, Height and Fill color in it.
<Grid x:Name="layout" Background="BurlyWood">
<WrapPanel Orientation="Horizontal">
<Ellipse Width="100" Height="100" Fill="Red" />
<Ellipse Width="80" Height="80" Fill="Orange" />
<Ellipse Width="60" Height="60" Fill="Yellow" />
<Ellipse Width="40" Height="40" Fill="Green" />
<Ellipse Width="20" Height="20" Fill="Blue" />
</WrapPanel>
</Grid>

Now if you change the orientation to Vertical as in the following code,
The following code snippet will create a WrapPanel and sets its orientation to vertical, all child controls will be wrapped vertically.
<Grid x:Name="layout" Background="BurlyWood">
<WrapPanel Orientation="Vertical">
<Ellipse Width="100" Height="100" Fill="Red" />
<Ellipse Width="80" Height="80" Fill="Orange" />
<Ellipse Width="60" Height="60" Fill="Yellow" />
<Ellipse Width="40" Height="40" Fill="Green" />
<Ellipse Width="20" Height="20" Fill="Blue" />
</WrapPanel>
</Grid>

