What is datatables?
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table.
DataTables is a powerful jQuery plugin for creating table listings and adding interactions to them. It provides searching, sorting and pagination without any configuration.
DataTables can work with data from a verity of sources. It can directly work on an HTML table or we can specify data as an array while initialization. Or it can work on data coming from an Ajax source.
Download the library from the official site - http://datatables.net/download/index
Simple Example
<html>
<head>
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css">
</head>
<body>
<table id="example">
<thead>
<tr><th>Sites</th></tr>
</thead>
<tbody>
<tr><td>SitePoint</td></tr>
<tr><td>Learnable</td></tr>
<tr><td>Flippa</td></tr>
</tbody>
</table>
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script>
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script>
<script>
$(function(){
$("#example").dataTable();
})
</script>
</body>
</html>
From the above code $("#example").dataTable() will instantiate the DataTable on the table with the id example.
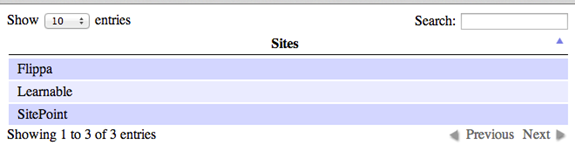
Output for the above code

Video for about Datatable Jquery
