jQuery.attr()
Gets the value of an attribute for the first element in the set of matched elements.
Whereas:
jQuery. Prop ()
Gets the value of a property for the first element in the set of matched elements.
What Attributes actually are
Attributes carry additional information about an HTML element and come in name=”value” pairs. You can set an attribute for a HTML element and define it when writing the source code.
For example:
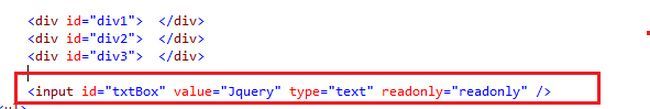
- <input id="txtBox" value="Jquery" type="text" readonly="readonly" />
As shown above, “id”, "type” and “value" are attributes of the input elements.
Property
Property is a representation of an attribute in the HTML DOM tree. Once the browser parses your HTML code, the corresponding DOM node will be created that is an object thus having properties.
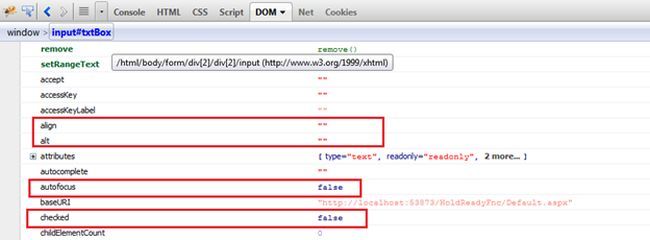
In the preceding case, once the browser renders the input in the browser, other properties like align, alt, autofocus and baseURI are checked and so on, will be added as depicted in the following image.

Since attr() gives you the value of an element as it was defined in the HTML on page load. It is always recommended to use prop() to get the values of elements modified via JavaScript/jQuery in the browser at rumtime. It always keeps the current state value.
Here we'll have a look at the example that also states the difference between both of them.
I have a HTML text box with some attributes as shown below:

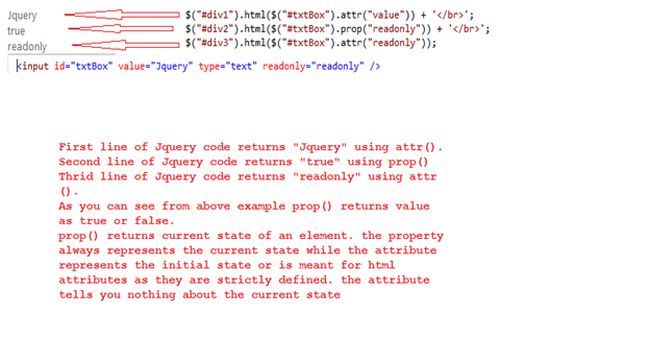
If I run the following jQuery syntax then it will produce such results.

Now I've slightly changed the code and removed the read-only attribute as shown below in the image:

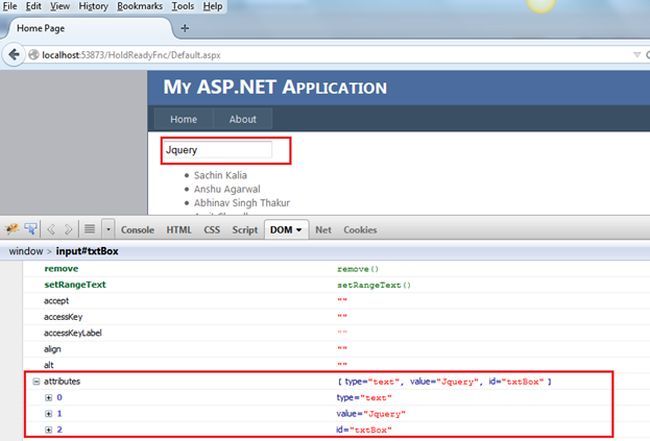
I run the application and see some attribute and property to understand the difference on the fly.
Initially after running the application we have these attributes and properties of input text type as depicted in the image below.
Note: Kindly scroll down when you run the attached sample application to see the Value property using the Firebug tool of the Firefox browser.

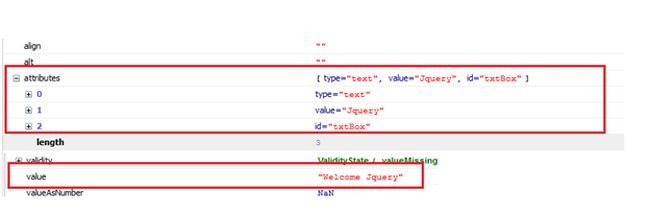
Now I changed the value at runtime to see the attributes and properties. I've put Welcome jQuery in the TextBox. Now see that the attribute value is still jQuery while the value property has been changed to Welcome jQuery.

The property always represents the current state while the attribute (except in old versions of IE) represents the initial state or is meant for HTML attributes since they are strictly defined. The attribute tells you nothing about the current state.
Reference MSDN
- for a checkbox (jquery 1.6+)
- <input id="check1" checked="checked" type="checkbox" />
- .attr('checked') //returns checked
- .prop('checked') //returns true
- .is(':checked') //returns true
The Prop() method returns a Boolean value for checked, selected, disabled, readOnly and so on while attr returns a defined string. So, you can directly use .prop("checked") in an if condition.
SelectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, defaultSelected and so on should be retrieved and set with the .prop() method. These do not have corresponding attributes and are only properties.
.attr() calls .prop() internally so the .attr() method will be slightly slower than accessing them directly through .prop().
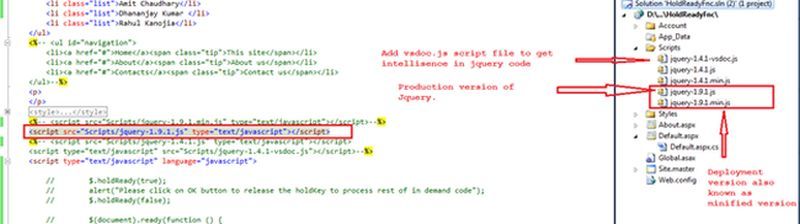
Question: What are the differences among .js and .min.js and vsdoc.js?
Answer: The jQuery library comes in the 2 versions Production and Deployment. The deployment version is also known as the minified version. So .min.js is basically the minified version of the jQuery library file. Both the files are the same as far as functionality is concerned. but .min.js is quite small in size so it loads quickly and saves bandwidth.

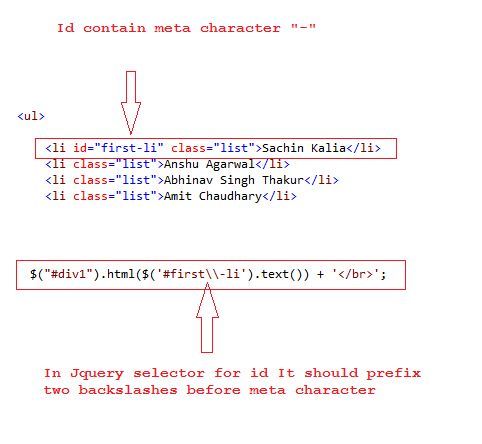
Question: How to select id that contains a Meta Character?
Answer: If any element id (<li id="first-li" class="list">Sachin Kalia</li>) contains a meta character between the id then it should be resolved using the two backslashes (\\) as the prefix in the ID selector.