Step1: In web.config file Write the following code
<system.web>
<customErrors mode="On">
<error statusCode="404" redirect="PageNotFound.aspx" />
<error statusCode="403" redirect="PageNotFound.aspx" />
</customErrors>
</system.web>
<system.webServer>
<httpErrors errorMode="Custom" existingResponse="Replace">
<remove statusCode="404" />
<remove statusCode="403" />
<error statusCode="404" path="PageNotFound.aspx" responseMode="Redirect" />
<error statusCode="403" path="PageNotFound.aspx" responseMode="Redirect" />
</httpErrors>
</system.webServer>
Step2: Settings need to be updated in IIS7
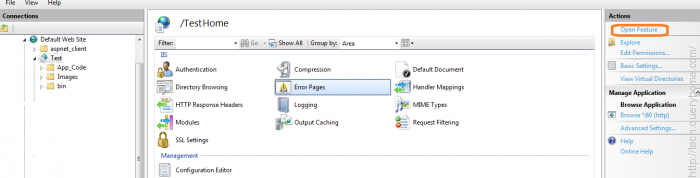
1) Open IIS
2) Select your application
3) Open Error Pages under the IIS section -> clicks Open Features

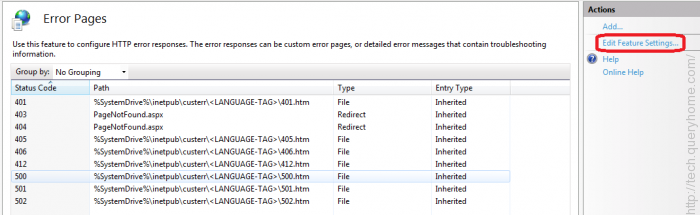
4) After clicking Open Features tab we will get below shown window. Now click Edit Feature Settings tab

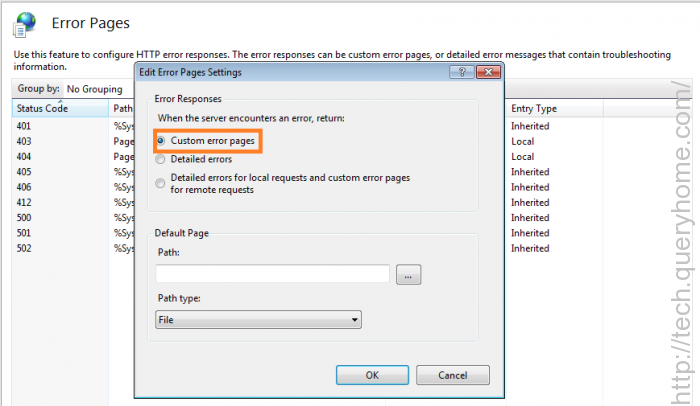
Then we will get below shown window,

In the above window select radio button Custom Error Pages àok
_Step3:
_Open the file:
C:\Windows\System32\inetsrv\config\applicationHost.config
_And change:
<section name="httpErrors" overrideModeDefault="Deny" />
_To:
<section name="httpErrors" overrideModeDefault="Allow" />
