The CSS overflow property determines how content which overflows its element's content area should be handled.
Possible Values (Properties)
- visible-- Overflowing content should be displayed.
- hidden-- Overflowing content should not be displayed.
- scroll-- Overflowing content should not be displayed, but the user agent should provide some means of accessing the hidden content (e.g., a set of scrollbars).
auto-- The behavior caused by this value is dependent on the browser.
Steps---
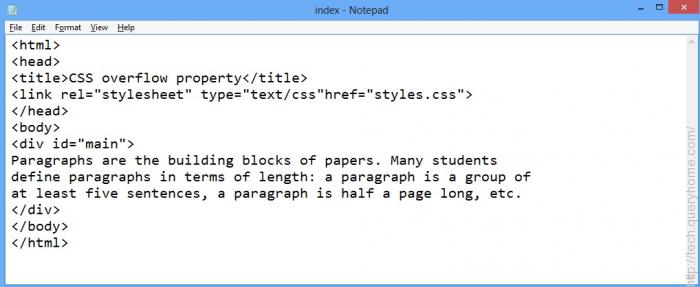
1.First create index.html page as follows--(you can change your tags according to your requirements)

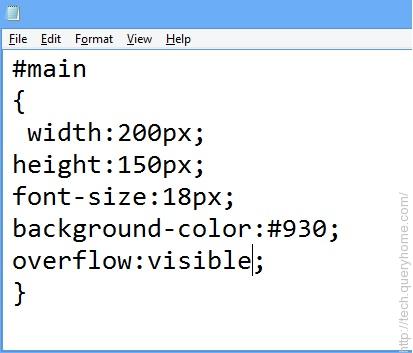
2.Then create styles.css

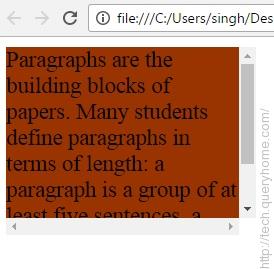
OUTPUT for the above code

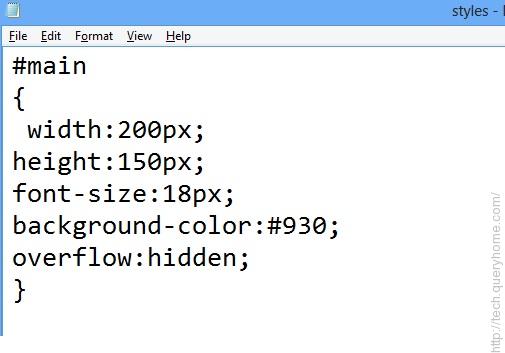
For hidden overflow
change that overflow as hidden (snapshot is given below)

OUTPUT for above code

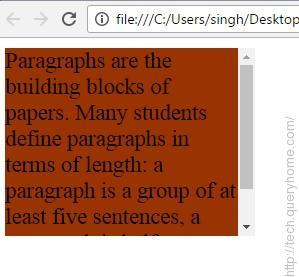
For scroll overflow(go through given snapshot)

OUTPUT for the above code

For auto overflow-
change the overflow as auto the output will be--

Thanks
