z-index
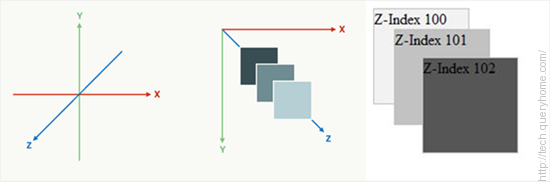
The z-index CSS property specifies the z-order of a positioned element and its descendants. When elements overlap, z-order determines which one covers the other. An element with a larger z-index generally covers an element with a lower one. When elements does not overlap then z-index has no impact.

Syntax
The z-index property is specified as either the keyword auto or an integer.
Values
auto
The box does not establish a new local stacking context. The stack level of the generated box in the current stacking context is the same as its parent's box.
integer
This is the stack level of the generated box in the current stacking context. The box also establishes a local stacking context in which its stack level is 0. This means that the z-indexes of descendants are not compared to the z-indexes of elements outside this element.
Example
/* Keyword value */
z-index: auto; // element will get the z-index as of parent.
/* <integer> values */
z-index: 0;
z-index: 3;
z-index: 289;
z-index: -1; /* Negative values to lower the priority */
// In this above example the element with z-index 289 will overlap others.
