The user interface is a vital part of any computer system. It determines how easily an end user can interact with the program. One of the achievements of a system depends on how well a user interface is designed and whether it creates a seamless experience for end users.
Definition of UI and UI Design
The UI of an application, also know as an ‘interface’, is the means by with a user and a computer system interact. It can comprise both software and hardware components.
In particular, UI includes:
- The textual, graphical, and auditory information that the program presents to the user.
- The control sequences that a user employs to control the program. For example, mouse movements, keystrokes with the computer keyboard, and selections through the touchscreen.
A simple example of the UI in the real world is an Automatic Teller Machine (ATM). It consists of a keypad, a display window, a selection of choice options, and a help screen that displays instructions for completing an ATM transaction.

User Interface Design
User Interface Design is the process of designing user interface for websites, appliances, computers, and software applications. It focuses on anticipating an end user’s requirement, that is, what the users might need to do and then, ensuring that the UI has all elements to facilitate those actions.
Parts of User Interface Design
The fundamental parts or elements of most UIs are as follows:
- Input controls
- Navigational Components
- Informational Components
- Containers
Principles and Attributes of User Interface Design
UI design principles focus on improving the quality of user interface design. Some of these include:
The structure principle
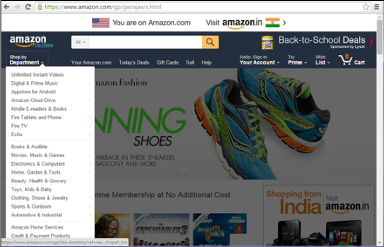
The principle is concerned with overall UI architecture. The design of the interface should be visually, theoretically, and linguistically clear. It should provide clear and user-specific paths and relevant information.

Image Courtesy: https://www.amazon.com
Tips/Techniques to support the structure principle
The techniques that help to support this principle are as follows:
- You should group the logically connected items to communicate an separate unrelated items to achieve visual organization.
- Ensure good cross-linkages and quick jumps to important sections of the websites.
- Design page-specific navigation and access to information.
- Keep the screen less cluttered and easier to understand.
- Present the flow of actions, information, responses, and visual preparations in a sensible order that is easy to remember and place in context.
