Bootstrap Alerts provide a way to style messages to the user. They provide contextual feedback messages for typical user actions. You can add an optional close icon to alert. For inline dismissal use the Alerts jQuery plugin. You can add a basic alert by creating a wrapper
and adding a class of .alert and one of the four contextual classes (e.g.,
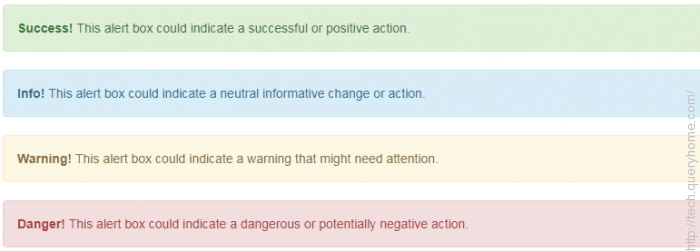
.alert-success,
.alert-info,
.alert-warning,
.alert-danger).
Example
<div class="alert alert-success">
<strong>Success!</strong> Indicates a successful or positive action.
</div>
<div class="alert alert-info">
<strong>Info!</strong> Indicates a neutral informative change or action.
</div>
<div class="alert alert-warning">
<strong>Warning!</strong> Indicates a warning that might need attention.
</div>
<div class="alert alert-danger">
<strong>Danger!</strong> Indicates a dangerous or potentially negative action.
</div>
Preview