1. By Tag
A tag name available in the DOM. For example $('a') selects anchor tags in the document.
$("a") // <a href='#'>Hello jQuery Scripts</a>
2. By ID
A tag available with the respective ID in the DOM. For example $('#sample-id') selects the single element in the document that has an ID of "sample-id".
$("#userid") // <span id="userid"></span>
3. By Class Name
A tag available with the respective class in the DOM. For example $('.sample-class') selects all elements in the document that have a class of "sample-class".
$(".displayMenu") // <ul class="displayMenu">AboutUs</ul>
Now Let us quickly practice using some sample code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function () {
$('#btn1').click(function () {
$('#output').html('');
// This will iterate through the DOM and will find all the DIV tags
$("div").each(function () {
$(this).css('background-color', 'red');
$("#message").html('Demo: <br> Both DIV are selected using the using div tag');
$("#output").html('$("div").each(function () { $(this).css("background-color", "red"); });');
});
});
$('#btn2').click(function () {
$('#output').html('');
// This will iterate through the DOM and will find tags with the provided id.
$("#div1").css('background-color', 'yellow');
$("#message").html('Demo: <br> First DIV is selected using the using ID i.e."div1"');
$(".div2").css('background-color', '')
$("#output").html('$("#div1").css("background-color", "yellow");');
});
$('#btn3').click(function () {
$('#output').html('');
// This will iterate through the DOM and will find tags with the provided class.
$(".div2").css('background-color', 'green');
$("#message").html('Demo: <br> Second DIV is selected using the using Class i.e."div2"');
$("#div1").css('background-color', '');
$("#output").html('$(".div2").css("background-color", "green");');
});
$('#btn4').click(function () {
// This will iterate through the DOM and will find all the DIV tags.
$("div").each(function () {
$(this).css('background-color', '');
})
$("#message").html('');
$('#output').html('');
});
});
</script>
</head>
<body>
<button id="btn1">Select All Divs </button>
<button id="btn2">Select Div using ID </button>
<button id="btn3">Select Div using Class </button>
<button id="btn4">Reset </button>
<br />
<br />
<div id="div1">
This is first Div of the Body.
</div>
<br />
<div class="div2">
This is Second Div of the Body.
</div>
<br />
<br />
<br />
<b id='message'></b>
<br />
<code style='color: green' id='output'></code>
</body>
</html>
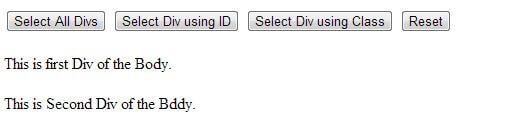
The output of the code above is:

In the code above I have created two Div tags, one with id "div1" and another with class "div2" that will showcase by Tag, by ID and by Class Name.
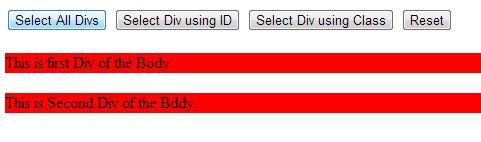
1. By Tag
After clicking the "Select All Divs" button the following code will be executed.
// This will iterate through the DOM and will find all the DIV tags
$("div").each(function () {
$(this).css('background-color', 'red');
});
This will iterate through the DOM and will find all the DIV tags and apply the background color CSS to the divs.
Output

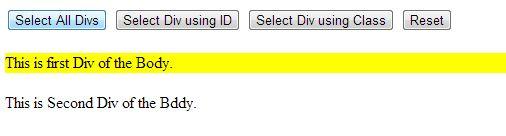
2. By ID
After clicking the "Select Div using ID" button the following code will be executed.
//This will iterate through the DOM and will find tags with the provided id.
$("#div1").css('background-color', 'yellow');
This will iterate through the DOM and will find all the DIV tags with id = "div1" and apply the background color CSS to the div.
Output

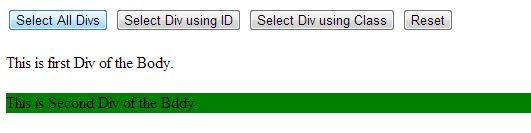
3. By Class Name
After clicking the "Select Div using Class" button the following code will be executed.
/// This will iterate through the DOM and will find tags with the provided class.
$(".div2").css('background-color', 'green');
This will iterate through the DOM and will find all the DIV tags with class = "div2" and apply the background color CSS to the divs.
Output