Before you Start to develop application they or two ways to run the app
1. Through windows phone Device (or)
2 . windows Phone Emulator .
If you choose DEVICE means, before that you going to do Register particular device in Microsoft account. or other wise you choose EMULATOR means install Windows Phone SDK. .Now this example i am going to use Emulator.
**
Create Project:
1 Create a new project by selecting the FILE | New Project menu command.
2 In the New Project window, expand the installed Visual C# or Visual Basic templates, and then
select the Windows Phone templates.
3 In the list of Windows Phone templates, select the Windows Phone App template.
4 At the bottom of the New Project window, type MiniBrowser as the project’s Name.
Like: 
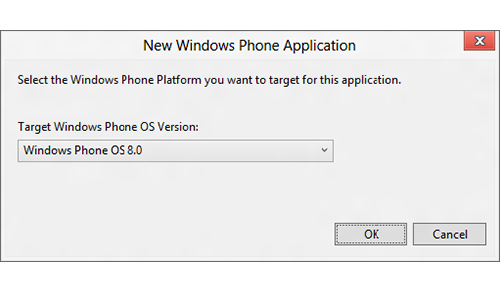
5 Click OK. In the New Windows Phone Application dialog box, select Windows Phone OS 8.0 for the Target Windows Phone OS Version.
5.1 When you select Windows Phone OS 8.0 as the target version, your app can only run on
Windows Phone 8 devices.
5.2 When you select Windows Phone OS 7.1, your app can run on both Windows Phone OS
7.1 and Windows Phone 8 devices.

6 Click OK. The new project is created, and opens in Visual Studio. The designer displays
MainPage.xaml, which contains the user interface for your app. The main Visual Studio window
contains the following items:
6.1 The middle pane contains the XAML markup that defines the user interface for the page.
6.2 The left pane contains a skin that shows the output of the XAML markup.
6.3 The right pane includes Solution Explorer, which lists the files in the project.
6.4 The associated code-behind page, MainPage.xaml.cs or MainPage.xaml.vb, which
contains the code to handle user interaction with the page, is not opened or displayed
by default.

Now Create User Interface(UI):
1. Open the Properties window in Visual Studio, if it’s not already open, by selecting the
VIEW | Properties Window menu command. The Properties window opens in the lower
right corner of the Visual Studio window.
2. Change the app title.
2.1 In the Visual Studio designer, click to select the MY APPLICATION TextBlock
control. The properties of the control are displayed in the Properties window.
2.2 In the Text property, change the name to MY FIRST APPLICATION to rename
the app window title. If the properties are grouped by category in the Properties
window, you can find Text in the Common category.
3. Change the name of the page.
3.1 In the designer, click to select the page name TextBlock control.
3.2 Change the Text property to Mini Browser to rename the app’s main page.
4. Change the supported orientations.
4.1 In the XAML code window, click the first line of the XAML code. The properties of
the PhoneApplicationPage are displayed in the Properties window.
4.2 Change the SupportedOrientations property to PortraitOrLandscape to add
support for both portrait and landscape orientations. If the properties are grouped
by category in the Properties window, you can find SupportedOrientations in the
Common category.
5. Open the Toolbox in Visual Studio, if it’s not already open, by selecting the VIEW |
Toolbox menu command. The Toolbox typically opens on the left side of the Visual
Studio window and displays the list of available controls for building the user interface.
By default the Toolbox is collapsed when you’re not using it.
6. Add a textbox for the URL.
6.1 From the Common Windows Phone Controls group in the Toolbox, add a
TextBox control to the designer surface by dragging it from the Toolbox and
dropping it onto the designer surface. Place the TextBox just below the Mini
Browser text. Use the mouse to size the control to the approximate width shown
in the layout image above. Leave room on the right for the Go button.
7. Add the Go button.
7.1 Resize the text box to make room for the Go button. Then, from the Common
Windows Phone Controls group in the Toolbox, add a Button control by
dragging and dropping it. Place it to the right of the text box you just added.
Size the button to the approximate width shown in the preceding image.
Your layout is now complete. In the XAML code in MainPage.xaml, look for the grid that contains your controls. It will look similar to the following. If you want the layout exactly as shown in the preceding illustration, copy the following XAML and paste it to replace the grid layout in your MainPage.xaml file.
XAML
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBox x:Name="URL" Margin="10,10,85,0" Text="http://www.xbox.com"
VerticalAlignment="Top"/>
<Button x:Name="Go" Content="Go" HorizontalAlignment="Right" Margin="346,10,0,0"
VerticalAlignment="Top"/>
<phone:WebBrowser x:Name="MiniBrowser" Margin="10,82,0,0"/> </Grid>
Add the code:
In the designer, double-click the Go button control that you added to create an empty event handler for the button’s Click event. You will see the empty event handler in a page of C# code on the MainPage.xaml.cs tab,
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using MiniBrowser.Resources;
namespace MiniBrowser {
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
private void Go_Click(object sender, RoutedEventArgs e)
{
string site = URL.Text;
MiniBrowser.Navigate(new Uri(site, UriKind.Absolute));
}
} }
**
